「欸欸那個你,來這邊設計都出好圖了,照著圖切就好了」
「照著圖切就好嗎?」
「對!切得跟圖一樣就好啦,很簡單吧」
「喔喔喔,好的!沒問題,包在我身上」
。。。
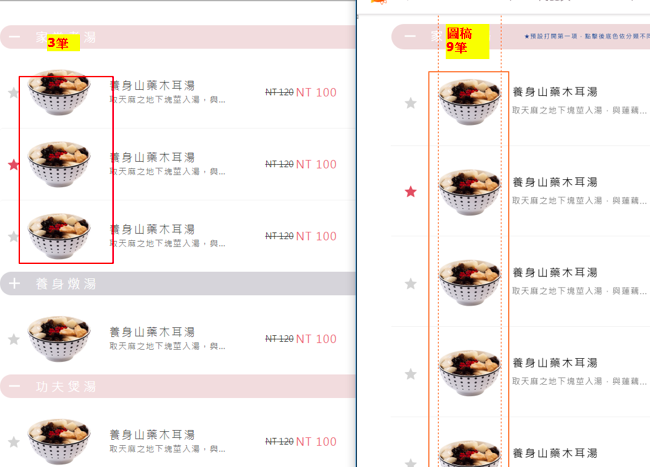
你確定真的沒問題嗎... 你是不是不知道你答應了什麼..
你會這麼爽快答應,一定是沒被發過這樣的BUG

好了,現在知道不要隨便答應別人會跟圖稿一模一樣了吧~
所以切版並不是照著設計圖切就好了,那設計與切版之間有什麼要注意的呢?
以我自己看過最完整的網頁出圖通常會包含以下:
Guideline
強制定義規則:
因為設計師往往一次要出多張圖、或是有多個人再一起進行設計,
因此在出個頁面的時候難免會有一些不一致的地方,
你可能會遇到一個網站有10種看起來都很像的紅色的色碼,這時候該怎麼辦?哪種才是對的?
不管他照著各頁面直接貼嗎?如果都不改當然沒問題,
但假設之後你收到一個需求是,全站主色紅色要改為藍色,那你就有的改了...
所以,Guidline的好處是幫助設計師強制定義規則,讓切版有固定的規則可以依循,
在後續的維護上也會比較容易喔!
結構頁
快速定義Layout架構,也規範設計師在相同的架構下進行設計
元件頁
可以更容易區分元件的分類,讓切版可以快速建立自己的元件庫
有了元件庫,在製作版型時可以達到Reuse的效果,加速切版速度喔
所有頁面圖檔
這個一定要啦,不然怎麼切XD
icon幾乎是每個網頁裡都會出現的,也需要注意一些問題
設計圖稿並不一定是每個專案都要出好出滿,像是活動頁,就只有一頁幹麻要結構頁?
所以也是要依據不同類型的專案來決定,不要沒事去嗆設計師說你為什麼只出這樣喔XD
好了,第一步,拿到東西了,
明天我們再繼續討論還有什麼其他要注意吧
